
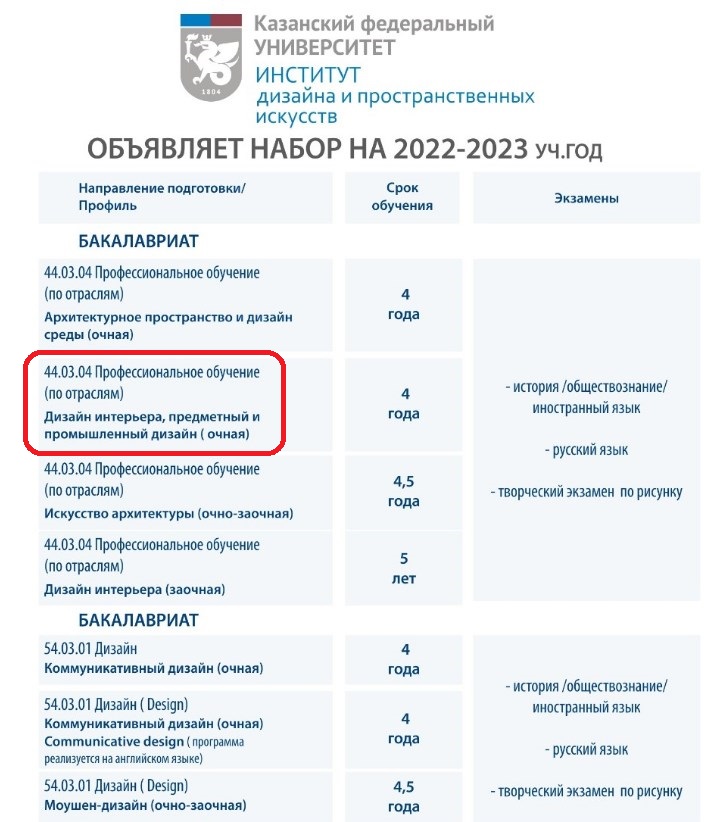
10 лучших примеров фирменного стиля
Tilda Education. Сайт с нуля Видеоуроки. Веб-дизайн Вдохновение. Плоский дизайн сайта — примеры удачных решений.










Поиск Написать публикацию. Время на прочтение 11 мин. Текст написан по следам мастер-класса для разработчиков, который мы, Роботы, устраивали совместно с российским офисом Google Think Mobile.














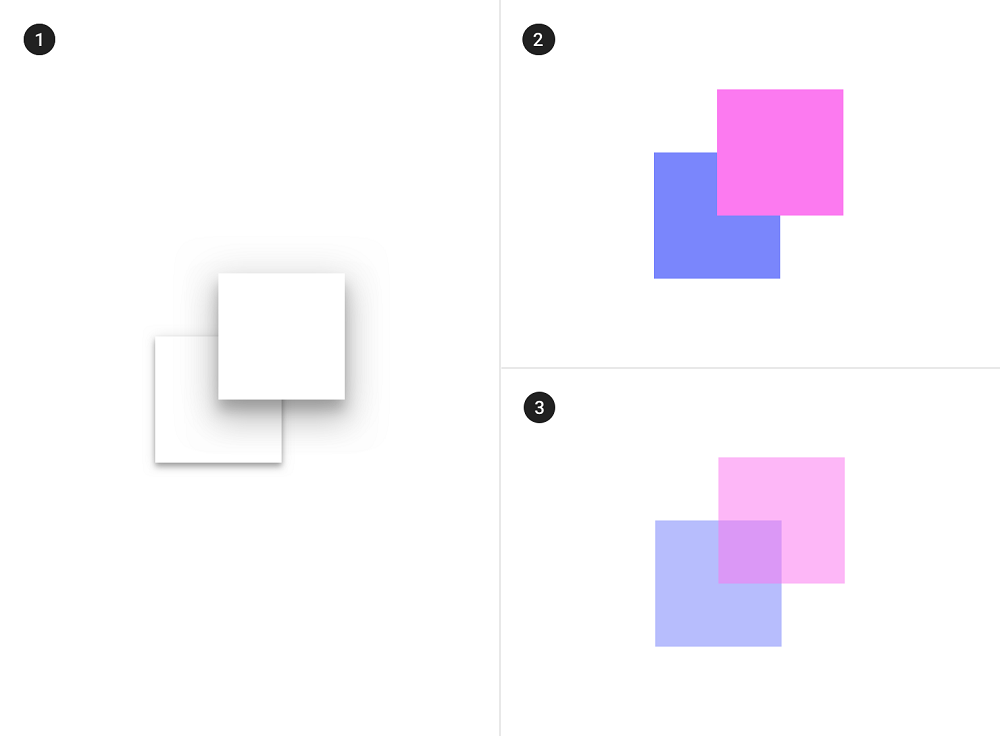
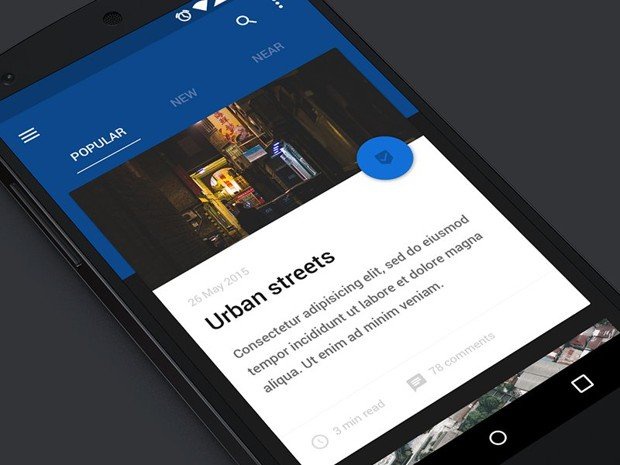
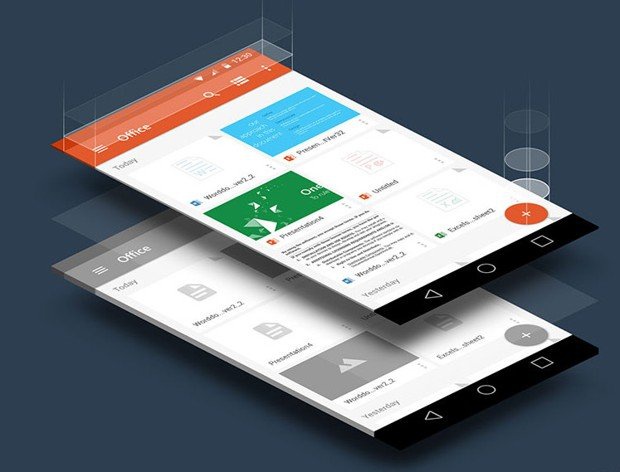
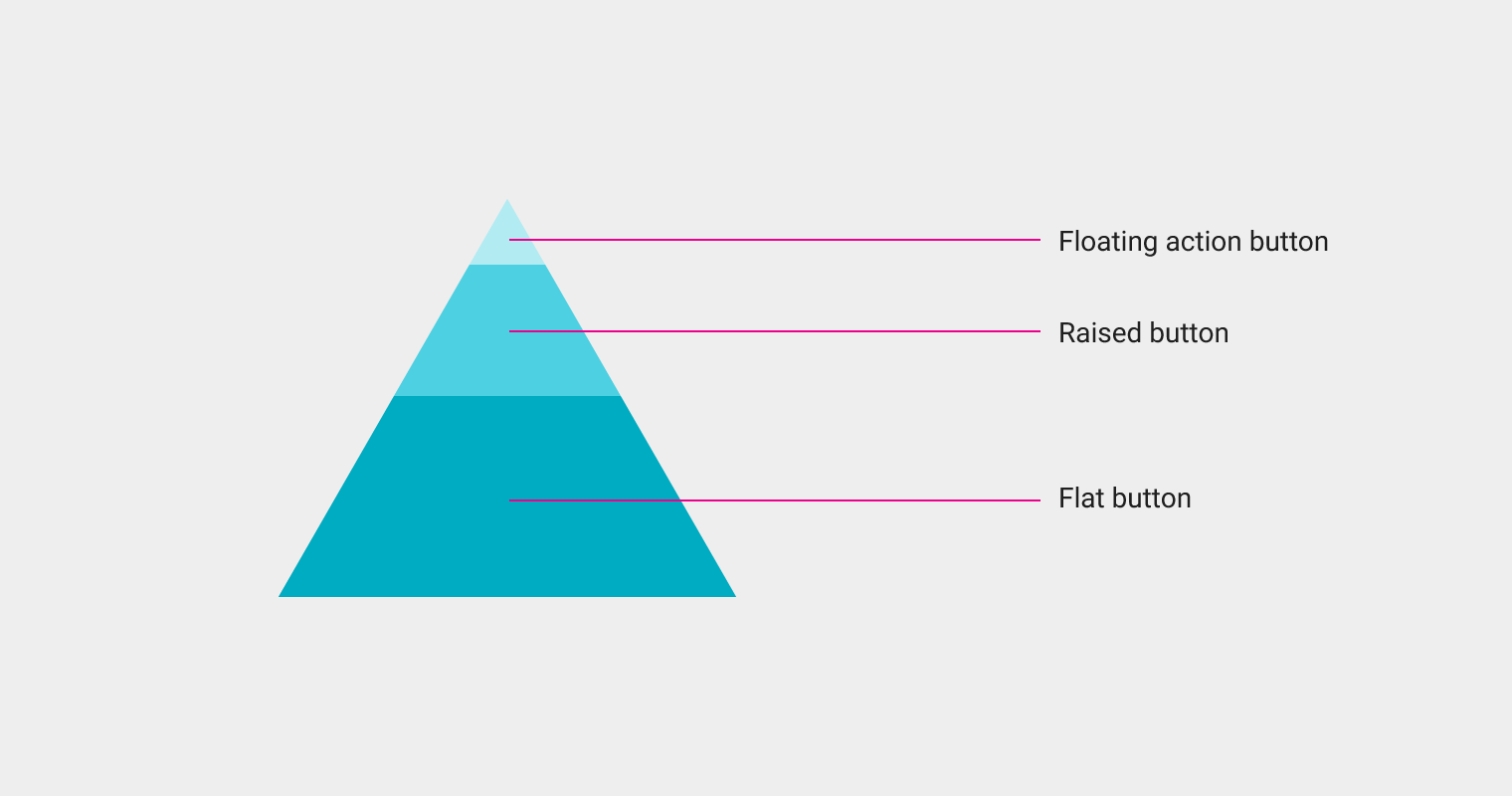
Material Design рус. Материальный дизайн — дизайн-система для создания интерфейсов программного обеспечения и приложений, разработанная компанией Google. Стиль расширяет идею «карточек», появившуюся в Google Now , более широким применением строгих макетов, вариантов анимации переходов, отступов и эффектов глубины света и тени. По идее графических дизайнеров Google, у приложений не должно быть острых углов, карточки должны переключаться между собой плавно и практически незаметно [1].








Похожие статьи
- Серый тон в интерьере - Серый цвет в интерьере 50 фото-примеров
- Дизайн гостиной с угловыми диванами фото - Интерьер гостиной 18 кв м фото - 108 примеров
- Дизайн узкой прихожей в квартире фото реальные - Описание интерьера квартиры. Показать пример дизайн
- Садовая фигура фото - Оригинальные идеи дизайна садовых фигурок в качестве фото примеров